Mail Magazine
サン電子からの新製品やバージョンアップ情報や
お知らせなどの情報をお届け
簡単にGoogleドキュメント等各種Webサービスに連携可能なおくだけセンサー リンク対応Android用デモアプリケーションを公開しました
いつも当社製品をご愛顧いただきありがとうございます。
機会を頂き、開発チームから2020/9/1に新ファームウェアを公開した「おくだけセンサー リンク」について紹介させていただくことになりました。
新ファーム公開に合わせて、おくだけセンサー リンク対応Android用デモアプリを用意し、そのソースコードを公開しました。
本アプリはIFTTTに対応しており、おくだけセンサー リンクからBluetooth Low Energy(以下BLE)経由で取得した各種センサーデータを各種Webサービスと連携する事が可能です。
お客様はIFTTTでの簡単な操作のみ(プログラム不要です!)で基本的なIoTシステムをご体験頂けます。
読み終えるまでに10分ほどの文量の記事でございます。どうぞお付き合いください。
IFTTTとは
異なるソーシャルメディアやプラットフォームを連携させるWebサービスです。IFTTTは基本無償で利用できます。
おくだけセンサー リンクとは
IoT(Internet of Things)の拡大と発展を目指してNTTドコモ様主導でパートナー企業約20社(サン電子もプロジェクトに参画させていただいております)が推進している「Project Linking」が策定したLinkingという仕様があります。
おくだけセンサー リンクはLinkingに対応したデバイス(製品)です。
更新点
今回リリースした新ファームウェアV1.3では、新たに一般的なGATT手順で各種センサーにアクセスすることが可能になりました。
これにより、iOS/AndroidのネイティブBluetooth APIを使ってのアプリ開発が容易になります。
おくだけセンサー リンクGATT仕様はこちらに開示しておりますので、お客様にてスクラッチからiOS/Androidスマホ/PC等のアプリケーションを作成いただくことも可能ですが、今回新ファーム公開に合わせて、GATT仕様に合わせて通信を行うAndroid用デモアプリを開発し、そのソースコードをGitHub上に公開しました。
ご利用にあたり、ライセンスはこちらをご確認ください。
本ソースコードをテンプレートとしてお使いいただくことで、お客様側のAndroidアプリ開発工数を大幅に下げることができます!
また、まずはお試しでご使用になられたい方のために、ビルド済のバイナリ(apk)もご用意しておりますので、お手持ちのAndroid端末にインストール頂きすぐにお試しいただくことが可能です。
デモアプリ(link_demo_app)の機能
デモアプリっぽく、おくだけセンサー リンクの制御やデータ取得がスマホアプリから行えるのはもちろんとして、今回是非アピールさせていただきたいのは、おくだけセンサー リンクから取得したセンサデータをIFTTTを通して他のサービスと連携する機能です!
これにより、お客様側でアプレット(レシピとも言うらしい)を作成することで、おくだけセンサーと魅力的な各種Webサービス(Twitter, Dropbox, Evernote, Nest, Fitbit, Amazon Alexa, Google Assistant, Google ドキュメント、LINE等)を連携させることができます。
簡単にこれらのWebサービスにおくだけセンサー リンクを連携できることを実感頂くために、今回は一例として実際にGoogleスプレッドシートに連携してみます。
全体の流れはこのようになります。
FTTTのサインアップ
↓
アプレットの作成
↓
IFTTTの設定This(コレが起きたら)
↓
IFTTTの設定That(アレをする)
↓
Android用デモアプリ(link_demo_app)の設定
↓
Googleスプレッドシートにおくだけセンサー リンクのデータが到達を確認!
以上コレだけです。
それでは、実際の設定について説明します。
IFTTTの設定This(コレが起きたら)
まずはデモアプリからの入り口、Webhooksを設定しましょう!
先に紹介したデモアプリがデータを送る先になるWebhooksを設定してみます。
右上のメニューからCreateを選びます(IFTTTを既に使っている場合はCreateからAppletsを選びます。)

Thisをクリックします。
(IFTTTは画面上のデザインぽく表示している部分をクリックするパターンが多いです)

This(コレが起きたら)のコレを選びます。
ここではWebhooksですね。
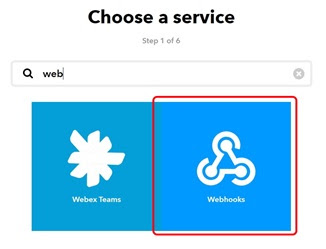
いっぱい選択肢があるので検索窓にwebと入れます。

候補が絞られるので、Webhooksをクリック

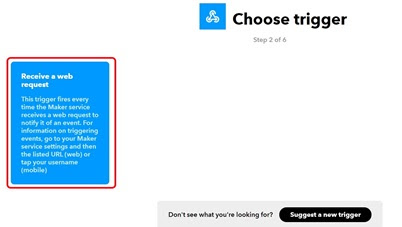
表示された説明パネルをクリックすると設定ができます

イベント名を入れるよう指示されるので、適当(テキトーじゃないですよ)な名前を付けます。この名前は後でデモアプリで必要なのでメモしておいてくださいね。
ここでは仮に"Linking_record”としました。

入力したら、Create triggerをクリックします。
これで、This(コレが起きたら)の設定は完了です。
IFTTTの設定That(アレをする)
続いてThat(アレをする)を設定します。
Thatをクリックして次に進んでください。

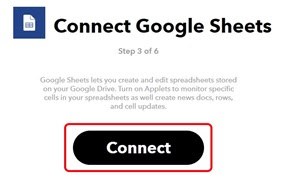
検索窓にgoogleと入れて絞り込みしてから、Google Sheetsを選択します。

Connectをクリックすると、Google Appsのサービスに接続するために別ウィンドウが開いてGoogleのアカウントを聞いてきますので入力します。

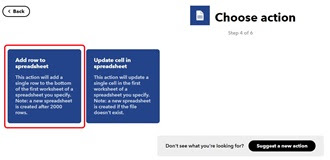
スプレッドシートに対して何をするのかを選択します。
記録していくのでAdd row to spreadsheetを選択します。

記録する内容の設定をします。

Create Actionをクリックします。
次の画面では確認なのでFinishをクリックすれば完成です。
Android用デモアプリ(link_demo_app)の設定
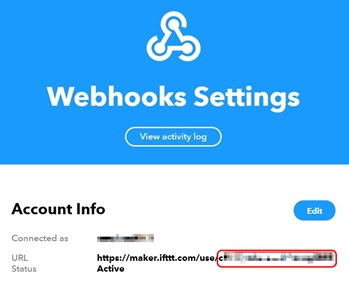
Webhooksへアクセスする際のKeyを確認します。
home 画面に先ほど作成したアプレット(レシピ)があるので、これをクリックします。

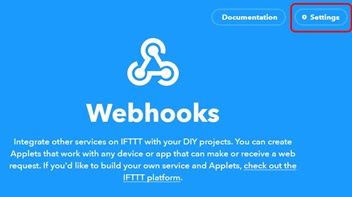
Webhooksの設定を確認するので、Webhooksのアイコンをクリックします。

設定を見るため、Settingsをクリック

URL の末尾にある英数字文字列がKeyになります。

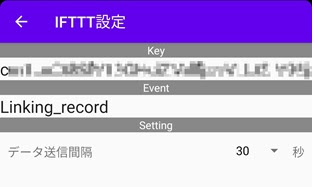
アプリ側のIFTTT設定を開き、先程確認したKeyをKeyに、メモしておいたイベント名をEventに設定してください。


トップ画面に戻り、接続したいおくだけセンサーリンクを選択してください。

おくだけセンサーリンクとIFTTTに接続します。

赤枠部分の2カ所をタップしてONにします。

続いて、Value1/Value2/Value3にそれぞれおくだけセンサーのどのセンサーと紐付けるかの設定を行ってください。

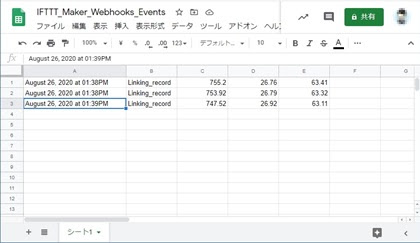
Googleスプレッドシートにおくだけセンサー リンクのデータ到達を確認!
暫くするとスプレッドシートに取得したセンサデータが追記されていくのが確認できると思います。

うまくいかないなぁという場合、KeyとEventが間違っていないか、よ~く確認してみてください。
おわりに
最後までお読み頂き誠にありがとうございます。
お手軽におくだけセンサー リンクがGoogleスプレッドシートと連携できることが、お分かりいただけたでしょうか?
前述の通りIFTTTに対応したサービスは数多くあります。私どもも想像しないようなおくだけセンサー リンクの新たな使い方がたくさん生まれてきそうです。
おくだけセンサー リンク購入をご検討の方はぜひお問合せください!
関連URL
IFFTとは
https://ifttt.com/
おくだけセンサーリンク
https://www.sun-denshi.co.jp/sc/product_service/sensor/okudake_lglk/
〒101-0022 東京都千代田区神田練塀町3番地
富士ソフト秋葉原ビル11階
TEL:03-3525-8165 FAX:03-5289-7490
担当:営業部